The content of this post applies only to Universal Analytics property (UA), not Google Analytics 4 (GA 4). In addition, since UA is about to be deprecated on Jul 1, 2023, the Page Views feature of Chirpy will also be deprecated at that time.
This post is to enable Page Views on the Chirpy theme based blog that you just built. This requires technical knowledge and it’s recommended to keep the google_analytics.pv.* empty unless you have a good reason. If your website has low traffic, the page views count would discourage you to write more blogs. With that said, let’s start with the setup.
Set up Google Analytics
Create GA account and property
First, you need to set up your account on Google analytics. While you create your account, you must create your first Property as well.
- Head to https://analytics.google.com/ and click on Start Measuring
- Enter your desired Account Name and choose the desired checkboxes
- Enter your desired Property Name. This is the name of the tracker project that appears on your Google Analytics dashboard
- Enter the required information About your business
- Hit Create and accept any license popup to set up your Google Analytics account and create your property
Create Data Stream
With your property created, you now need to set up Data Stream to track your blog traffic. After you signup, the prompt should automatically take you to create your first Data Stream. If not, follow these steps:
- Go to Admin on the left column
- Select the desired property from the drop-down on the second column
- Click on Data Streams
- Add a stream and click on Web
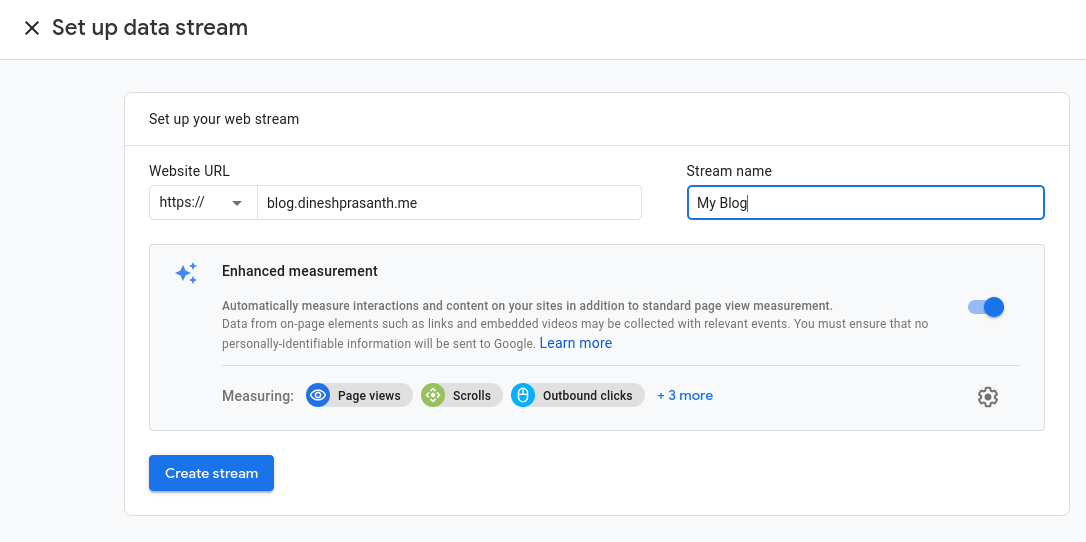
- Enter your blog’s URL
It should look like this:
Now, click on the new data stream and grab the Measurement ID. It should look something like G-V6XXXXXXXX. Copy this to your _config.yml file:
1
2
3
4
5
6
google_analytics:
id: 'G-V6XXXXXXX' # fill in your Google Analytics ID
# Google Analytics pageviews report settings
pv:
proxy_endpoint: # fill in the Google Analytics superProxy endpoint of Google App Engine
cache_path: # the local PV cache data, friendly to visitors from GFW region
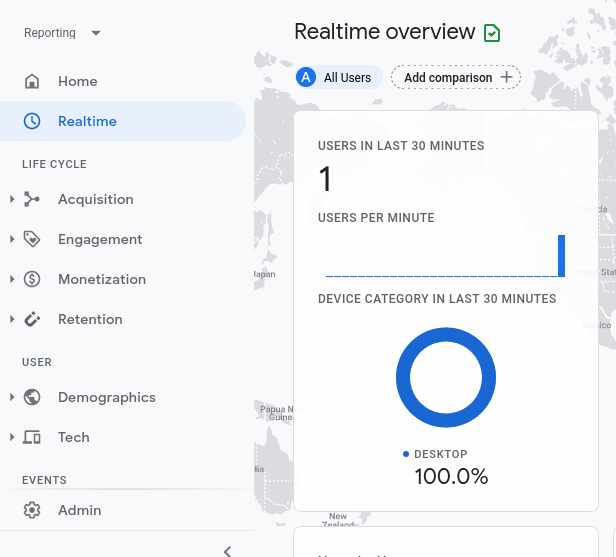
When you push these changes to your blog, you should start seeing the traffic on your Google Analytics. Play around with the Google Analytics dashboard to get familiar with the options available as it takes like 5 mins to pick up your changes. You should now be able to monitor your traffic in real time.
Setup Page Views
There is a detailed tutorial available to set up Google Analytics superProxy. But, if you are interested to just quickly get your Chirpy-based blog display page views, follow along. These steps were tested on a Linux machine. If you are running Windows, you can use the Git bash terminal to run Unix-like commands.
Setup Google App Engine
Click on Create Application
Click on Create Project
Enter the name and choose the data center close to you
Select Python language and Standard environment
Enable billing account. Yeah, you have to link your credit card. But, you won’t be billed unless you exceed your free quota. For a simple blog, the free quota is more than sufficient.
Go to your App Engine dashboard on your browser and select API & Services from the left navigation menu
Click on Enable APIs and Services button on the top
Enable the following APIs: Google Analytics API
On the left, Click on OAuth Consent Screen and accept Configure Consent Screen. Select External since your blog is probably hosted for the public. Click on Publish under Publishing Status
Click on Credentials on the left and create a new OAuth Client IDs credential. Make sure to add an entry under
Authorized redirect URIsthat matches:https://<project-id>.<region>.r.appspot.com/admin/authNote down the Your Client ID and Your Client Secret. You’ll need this in the next section.
Download and install the cloud SDK for your platform: https://cloud.google.com/sdk/docs/quickstart
Run the following commands:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
[root@bc96abf71ef8 /]# gcloud init ~snip~ Go to the following link in your browser: https://accounts.google.com/o/oauth2/auth?response_type=code&client_id=XYZ.apps.googleusercontent.com&redirect_uri=ABCDEFG Enter verification code: <VERIFICATION CODE THAT YOU GET AFTER YOU VISIT AND AUTHENTICATE FROM THE ABOVE LINK> You are logged in as: [blah_blah@gmail.com]. Pick cloud project to use: [1] chirpy-test-300716 [2] Create a new project Please enter numeric choice or text value (must exactly match list item): 1 [root@bc96abf71ef8 /]# gcloud info # Your selected project info should be displayed here
Setup Google Analytics superProxy
Clone the Google Analytics superProxy project on Github: https://github.com/googleanalytics/google-analytics-super-proxy to your local.
Remove the first 2 lines in the
src/app.yamlfile:1 2
- application: your-project-id - version: 1In
src/config.py, add theOAUTH_CLIENT_IDandOAUTH_CLIENT_SECRETthat you gathered from your App Engine Dashboard.Enter any random key for
XSRF_KEY, yourconfig.pyshould look similar to this1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
#!/usr/bin/python2.7 __author__ = 'pete.frisella@gmail.com (Pete Frisella)' # OAuth 2.0 Client Settings AUTH_CONFIG = { 'OAUTH_CLIENT_ID': 'YOUR_CLIENT_ID', 'OAUTH_CLIENT_SECRET': 'YOUR_CLIENT_SECRET', 'OAUTH_REDIRECT_URI': '%s%s' % ( 'https://chirpy-test-XXXXXX.ue.r.appspot.com', '/admin/auth' ) } # XSRF Settings XSRF_KEY = 'OnceUponATimeThereLivedALegend'
You can configure a custom domain instead of
https://PROJECT_ID.REGION_ID.r.appspot.com. But, for the sake of keeping it simple, we will be using the Google provided default URL.From inside the
src/directory, deploy the app1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
[root@bc96abf71ef8 src]# gcloud app deploy Services to deploy: descriptor: [/tmp/google-analytics-super-proxy/src/app.yaml] source: [/tmp/google-analytics-super-proxy/src] target project: [chirpy-test-XXXX] target service: [default] target version: [VESRION_NUM] target url: [https://chirpy-test-XXXX.ue.r.appspot.com] Do you want to continue (Y/n)? Y Beginning deployment of service [default]... ╔════════════════════════════════════════════════════════════╗ ╠═ Uploading 1 file to Google Cloud Storage ═╣ ╚════════════════════════════════════════════════════════════╝ File upload done. Updating service [default]...done. Setting traffic split for service [default]...done. Deployed service [default] to [https://chirpy-test-XXXX.ue.r.appspot.com] You can stream logs from the command line by running: $ gcloud app logs tail -s default To view your application in the web browser run: $ gcloud app browse
Visit the deployed service. Add a
/adminto the end of the URL.Click on Authorize Users and make sure to add yourself as a managed user.
If you get any errors, please Google it. The errors are self-explanatory and should be easy to fix.
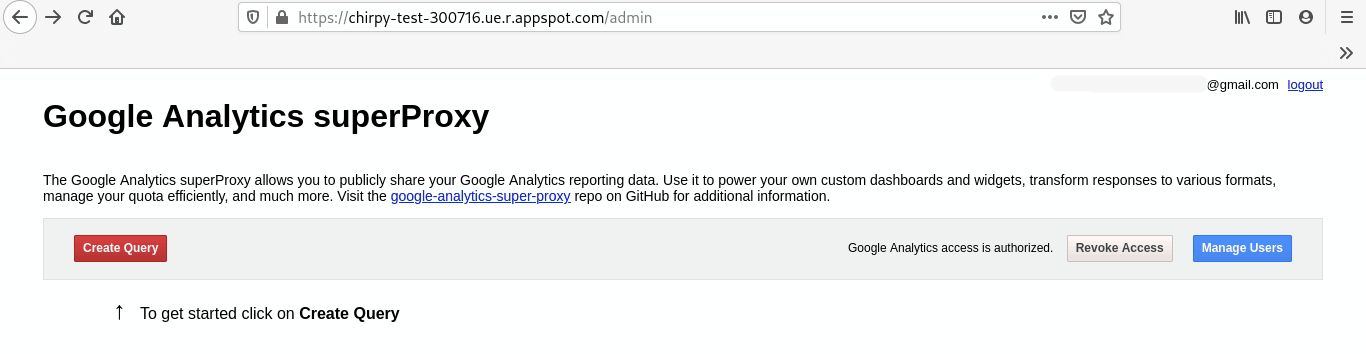
If everything went good, you’ll get this screen:
Create Google Analytics Query
Head to https://PROJECT_ID.REGION_ID.r.appspot.com/admin and create a query after verifying the account. GA Core Reporting API query request can be created in Query Explorer.
The query parameters are as follows:
- start-date: fill in the first day of blog posting
- end-date: fill in
today(this is a parameter supported by GA Report, which means that it will always end according to the current query date) - metrics: select
ga:pageviews - dimensions: select
ga:pagePath
In order to reduce the returned results and reduce the network bandwidth, we add custom filtering rules 1:
filters: fill in
ga:pagePath=~^/posts/.*/$;ga:pagePath!@=.Among them,
;means using logical AND to concatenate two rules.If the
site.baseurlis specified, change the first filtering rule toga:pagePath=~^/BASE_URL/posts/.*/$, whereBASE_URLis the value ofsite.baseurl.
After Run Query, copy the generated contents of API Query URI at the bottom of the page and fill in the Encoded URI for the query of SuperProxy on GAE.
After the query is saved on GAE, a Public Endpoint (public access address) will be generated, and we will get the query result in JSON format when accessing it. Finally, click Enable Endpoint in Public Request Endpoint to make the query effective, and click Start Scheduling in Scheduling to start the scheduled task.
Configure Chirpy to Display Page View
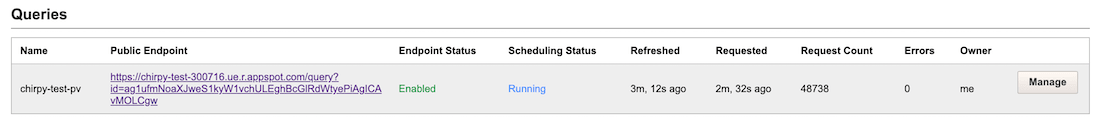
Once all the hard part is done, it is very easy to enable the Page View on Chirpy theme. Your superProxy dashboard should look something like below and you can grab the required values.
Update the _config.yml file of Chirpy project with the values from your dashboard, to look similar to the following:
1
2
3
4
5
google_analytics:
id: 'G-V6XXXXXXX' # fill in your Google Analytics ID
pv:
proxy_endpoint: 'https://PROJECT_ID.REGION_ID.r.appspot.com/query?id=<ID FROM SUPER PROXY>'
cache_path: # the local PV cache data, friendly to visitors from GFW region
Now, you should see the Page View enabled on your blog.